Receive SEO Updates
| Thank you for Signing Up |


The biggest dilemma of most web designers occurs when they have to add text on top of an image.
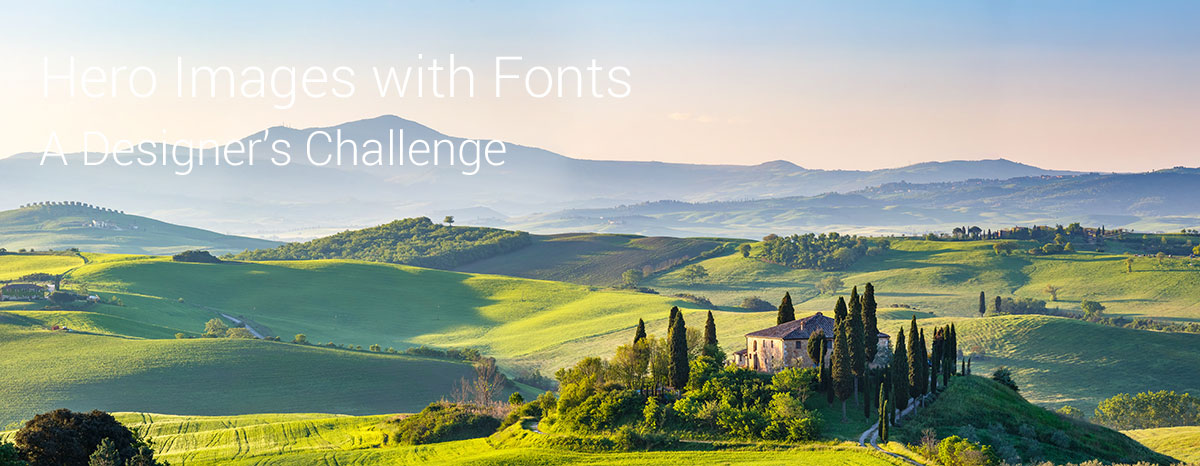
The outcomes are like two sides of a coin, where on one side you may have a white font with a very bright picture — or you have a dark font with a dark picture. The images below should give you a vivid instance of the possibilities.
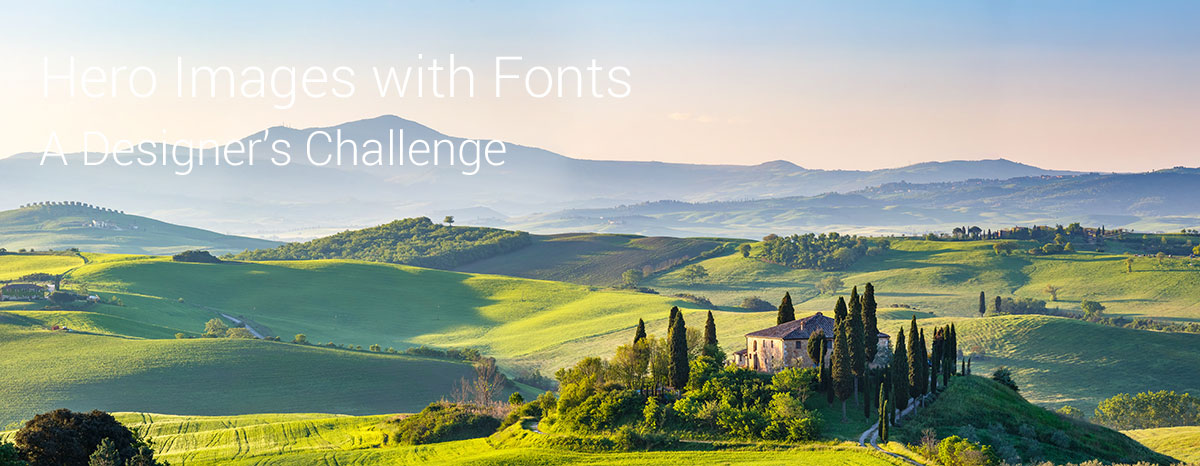
That’s how this image of the Toscana, Italy it looks as a hero image with no gradient overlay :
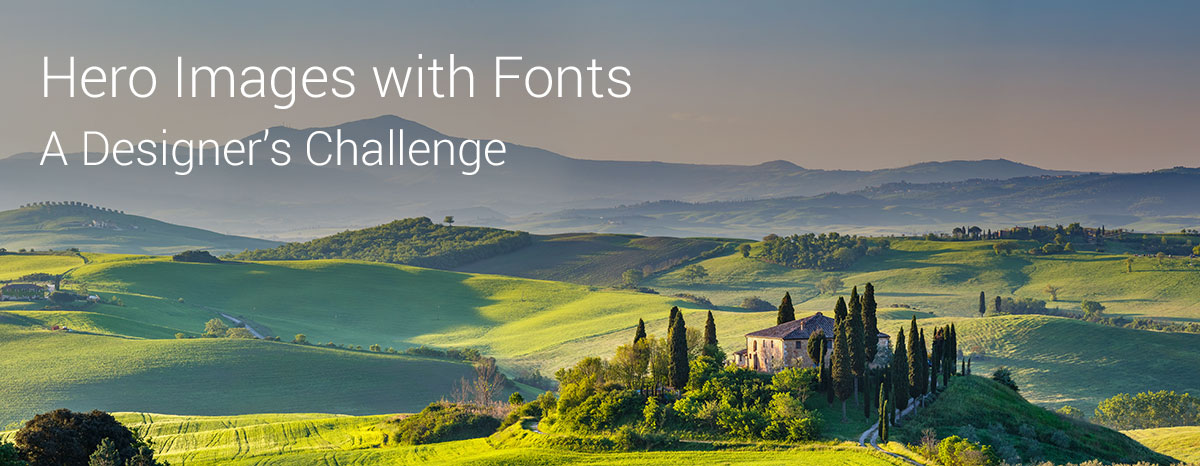
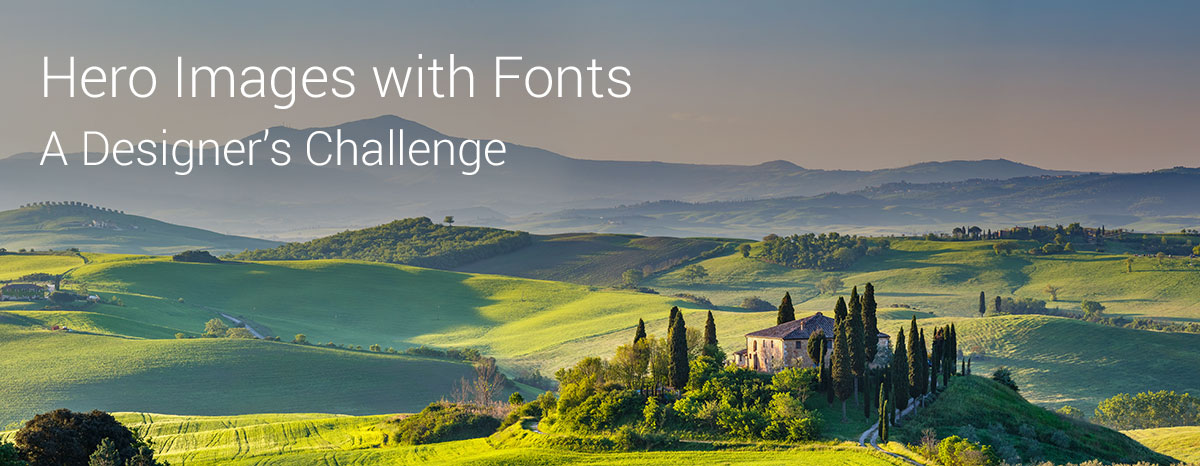
 To solve this dilemma, the easy way out is by using a gradient overlay on the images:
To solve this dilemma, the easy way out is by using a gradient overlay on the images:
 The solution seems simple — just use a gradient overlay — but there are two ways to this. Both ways will return the same results, but they will affect SEO in different ways. While one affects SEO positively, the other affects SEO negatively. This is unknown to many people who wrongly use the method that triggers negative SEO.
The solution seems simple — just use a gradient overlay — but there are two ways to this. Both ways will return the same results, but they will affect SEO in different ways. While one affects SEO positively, the other affects SEO negatively. This is unknown to many people who wrongly use the method that triggers negative SEO.
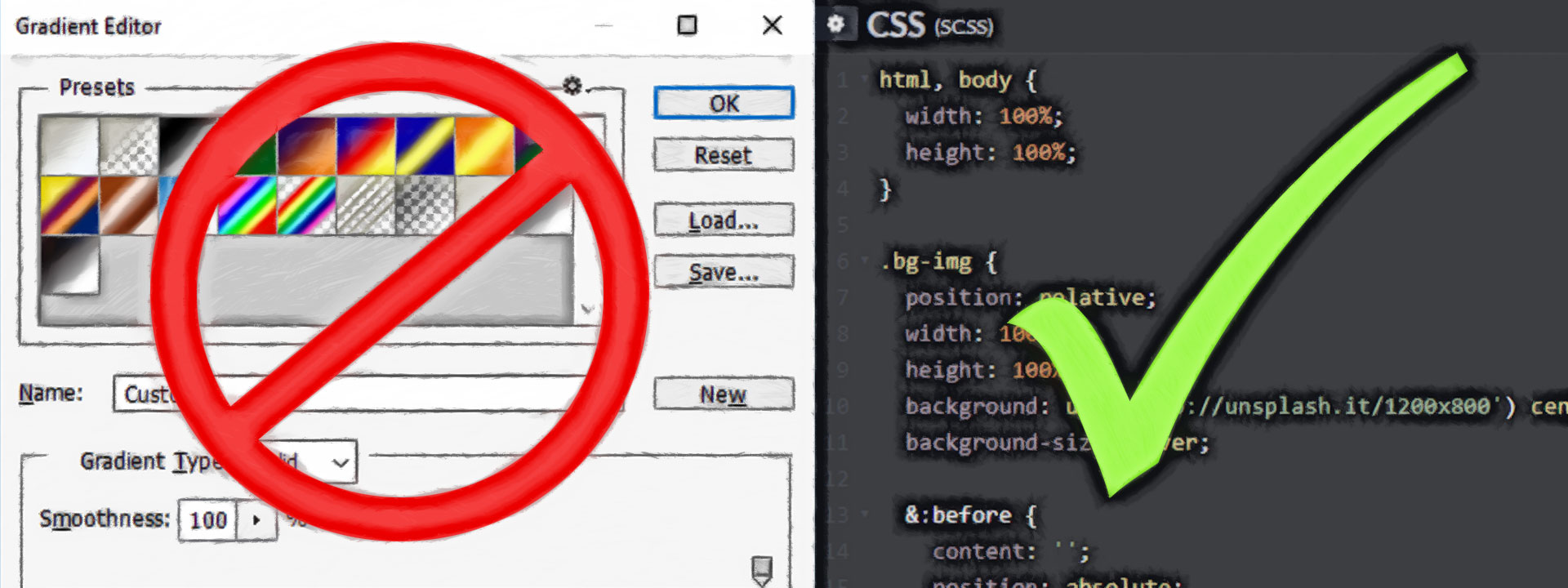
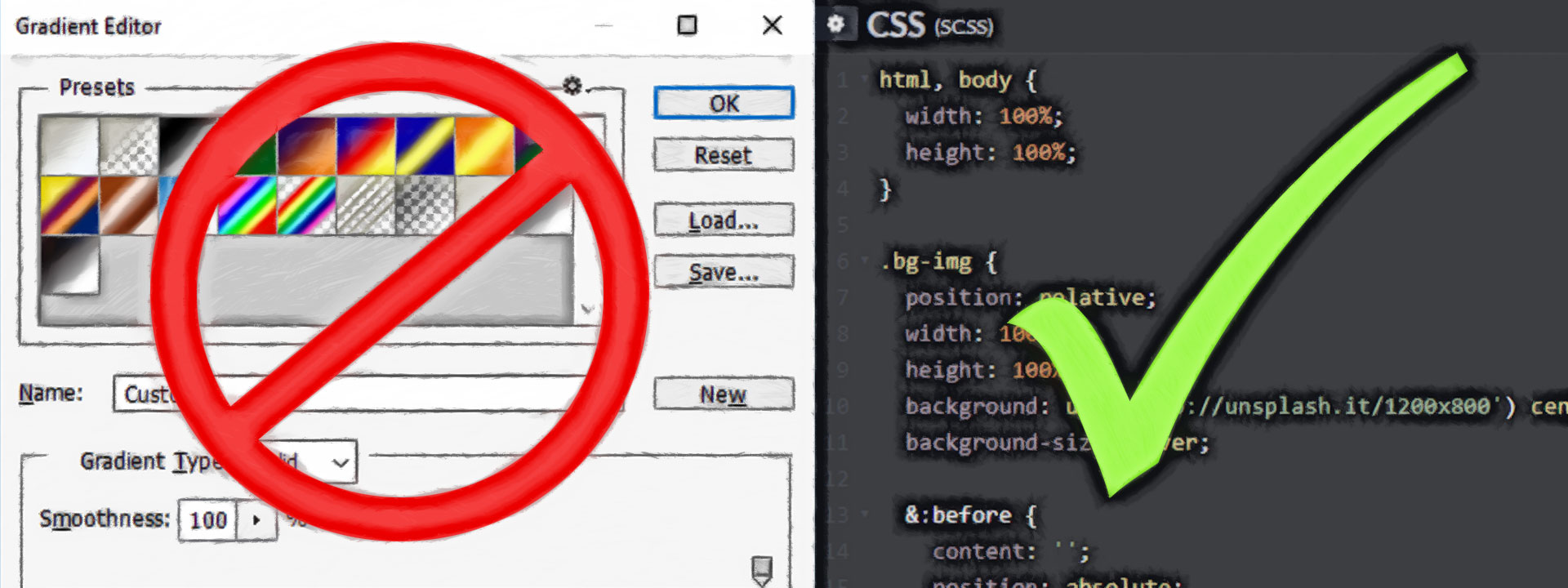
 Many web developers and designers are fond of using shortcuts. In this case, they simply create an overlay on the original image just as it is done in Photoshop and they put it up online when they are done. Then, they load the fonts directly from the Content Management System (CMS) using a header tag – H1 for instance. There is nothing wrong with the use of the header tag as it is a real text.
However, the gradient overlay would have now become a part of the image and that what makes it bad for SEO. And here is why:
You will rarely find an image with a gradient overlay when you run a typical image search on Google. Google does consider images with gradient overlays worth showing on image search results. And the reasons are quite simple and straightforward: Google doesn’t want to disturb the user experience by showing already embedded gradient overlays to its users. Photographers would describe images like that as a bad exposure or incorrect aperture.
Google runs on a well-structured system that is able to detect clean images. If an overlay is a part of the image, and you examine the image alone without the text, you will see that the image will look like a photograph with a wrong light exposure. The image will only look good within the website where the CSS portion of the website’s design comes into the game.
Generally, photography with poor lighting does not hold any SEO benefit. A good image has many benefits for SEO, and cannot be substituted for images with less quality. Read my article “How to Use SEO Optimized Images” to learn more about how images can be utilized for SEO:
Your image with an overlay that is a part of the image may look clean and crisp on your website with the full text and design available, but you would be left to wonder why that page is not getting all the SEO benefits.
Many web developers and designers are fond of using shortcuts. In this case, they simply create an overlay on the original image just as it is done in Photoshop and they put it up online when they are done. Then, they load the fonts directly from the Content Management System (CMS) using a header tag – H1 for instance. There is nothing wrong with the use of the header tag as it is a real text.
However, the gradient overlay would have now become a part of the image and that what makes it bad for SEO. And here is why:
You will rarely find an image with a gradient overlay when you run a typical image search on Google. Google does consider images with gradient overlays worth showing on image search results. And the reasons are quite simple and straightforward: Google doesn’t want to disturb the user experience by showing already embedded gradient overlays to its users. Photographers would describe images like that as a bad exposure or incorrect aperture.
Google runs on a well-structured system that is able to detect clean images. If an overlay is a part of the image, and you examine the image alone without the text, you will see that the image will look like a photograph with a wrong light exposure. The image will only look good within the website where the CSS portion of the website’s design comes into the game.
Generally, photography with poor lighting does not hold any SEO benefit. A good image has many benefits for SEO, and cannot be substituted for images with less quality. Read my article “How to Use SEO Optimized Images” to learn more about how images can be utilized for SEO:
Your image with an overlay that is a part of the image may look clean and crisp on your website with the full text and design available, but you would be left to wonder why that page is not getting all the SEO benefits.
 …whereas the image would be stay untouched like this:
…whereas the image would be stay untouched like this:
 An all-round programmer would be able to do this effectively without any difficulty as the CSS gradient is highly necessary and it’s a simple process for savvy programmers.
The CSS gradient works with the common Content Management Systems (CMS) used today. If your programmer cannot embed a gradient overlay with CSS, then you definitely need to look elsewhere for a better experienced website developer.
An all-round programmer would be able to do this effectively without any difficulty as the CSS gradient is highly necessary and it’s a simple process for savvy programmers.
The CSS gradient works with the common Content Management Systems (CMS) used today. If your programmer cannot embed a gradient overlay with CSS, then you definitely need to look elsewhere for a better experienced website developer.
Ready To Boost Your SEO?
 To solve this dilemma, the easy way out is by using a gradient overlay on the images:
To solve this dilemma, the easy way out is by using a gradient overlay on the images:
 The solution seems simple — just use a gradient overlay — but there are two ways to this. Both ways will return the same results, but they will affect SEO in different ways. While one affects SEO positively, the other affects SEO negatively. This is unknown to many people who wrongly use the method that triggers negative SEO.
The solution seems simple — just use a gradient overlay — but there are two ways to this. Both ways will return the same results, but they will affect SEO in different ways. While one affects SEO positively, the other affects SEO negatively. This is unknown to many people who wrongly use the method that triggers negative SEO.
The Negative SEO Method with Gradient Overlays
 Many web developers and designers are fond of using shortcuts. In this case, they simply create an overlay on the original image just as it is done in Photoshop and they put it up online when they are done. Then, they load the fonts directly from the Content Management System (CMS) using a header tag – H1 for instance. There is nothing wrong with the use of the header tag as it is a real text.
However, the gradient overlay would have now become a part of the image and that what makes it bad for SEO. And here is why:
You will rarely find an image with a gradient overlay when you run a typical image search on Google. Google does consider images with gradient overlays worth showing on image search results. And the reasons are quite simple and straightforward: Google doesn’t want to disturb the user experience by showing already embedded gradient overlays to its users. Photographers would describe images like that as a bad exposure or incorrect aperture.
Google runs on a well-structured system that is able to detect clean images. If an overlay is a part of the image, and you examine the image alone without the text, you will see that the image will look like a photograph with a wrong light exposure. The image will only look good within the website where the CSS portion of the website’s design comes into the game.
Generally, photography with poor lighting does not hold any SEO benefit. A good image has many benefits for SEO, and cannot be substituted for images with less quality. Read my article “How to Use SEO Optimized Images” to learn more about how images can be utilized for SEO:
Your image with an overlay that is a part of the image may look clean and crisp on your website with the full text and design available, but you would be left to wonder why that page is not getting all the SEO benefits.
Many web developers and designers are fond of using shortcuts. In this case, they simply create an overlay on the original image just as it is done in Photoshop and they put it up online when they are done. Then, they load the fonts directly from the Content Management System (CMS) using a header tag – H1 for instance. There is nothing wrong with the use of the header tag as it is a real text.
However, the gradient overlay would have now become a part of the image and that what makes it bad for SEO. And here is why:
You will rarely find an image with a gradient overlay when you run a typical image search on Google. Google does consider images with gradient overlays worth showing on image search results. And the reasons are quite simple and straightforward: Google doesn’t want to disturb the user experience by showing already embedded gradient overlays to its users. Photographers would describe images like that as a bad exposure or incorrect aperture.
Google runs on a well-structured system that is able to detect clean images. If an overlay is a part of the image, and you examine the image alone without the text, you will see that the image will look like a photograph with a wrong light exposure. The image will only look good within the website where the CSS portion of the website’s design comes into the game.
Generally, photography with poor lighting does not hold any SEO benefit. A good image has many benefits for SEO, and cannot be substituted for images with less quality. Read my article “How to Use SEO Optimized Images” to learn more about how images can be utilized for SEO:
Your image with an overlay that is a part of the image may look clean and crisp on your website with the full text and design available, but you would be left to wonder why that page is not getting all the SEO benefits.
The Positive Image SEO Method
The use of a gradient overlay is not out rightly bad for SEO, but you need to do it the right way to milk all of its benefits. If you want to use gradient overlay and you want it to have positive influences on your SEO, then you must not use it on the image exactly. The right way is to embed the gradient overlay via the website’s coding such as through the CSS. That way, you will upload your image without modifications and no exposure to errors. This is the best way to get this done and it is common practice for programmers to use a gradient overlay on an existing image without having any effect on the real image. In essence, this is what should be solely through CSS code only: …whereas the image would be stay untouched like this:
…whereas the image would be stay untouched like this:
 An all-round programmer would be able to do this effectively without any difficulty as the CSS gradient is highly necessary and it’s a simple process for savvy programmers.
The CSS gradient works with the common Content Management Systems (CMS) used today. If your programmer cannot embed a gradient overlay with CSS, then you definitely need to look elsewhere for a better experienced website developer.
An all-round programmer would be able to do this effectively without any difficulty as the CSS gradient is highly necessary and it’s a simple process for savvy programmers.
The CSS gradient works with the common Content Management Systems (CMS) used today. If your programmer cannot embed a gradient overlay with CSS, then you definitely need to look elsewhere for a better experienced website developer.
Tell us more about your business and we’ll tell you how we can help!
GET IN TOUCH!Receive SEO Updates
| Thank you for Signing Up |



 by
by 

