- Due to the very high level of competition, the website has to stand out from the competition.
- There is a much larger amount of information available on the Web that can be utilized to support the project.
- Users have higher demands on the design and structure of a website.
- Subsequent changes are expensive because technology has become more complex overall, that’s why a good planning is needed more than before.
- The website must achieve strategic goals, such as SEO & conversions to be successful among a huge variety of competing websites.
- Objectives
- Research
- Architecture
- Wireframes
- Design and Mockup
- Technical Specifications
- Programming
- Migration and Transition
Objectives
The objective process includes one or more workshops with the client to define the purpose of the website and the target audience. During this process, it is important to know if a page architecture has already been lined out. Although the planned architecture is subject to change as the project evolves, an idea should ideally exist for it already. If the client has no idea what the architecture looks like, one or two more workshops should be considered. When talking or creating the first ideation of the sitemap, it is also important to know and understand what the message of each page should be from a user’s perspective. Furthermore, the client should be aware of whether future SEO or PPC campaigns are planned for the website. For example, if a continuous SEO campaign on the website has been planned, the requirements for the website may differ — in this case new items have to be considered such as content-driven pages, e. g. blogs, media, categories and maybe even GEO landing pages. On the other hand, if a PPC campaign has been planned, product pages must be designed in such a way that they can simultaneously serve as Landing Pages for planned ads to guarantee a high Google Quality Score.Research and Analysis
A detailed research ensures that all necessary knowledge is available in order to be competitive. These results can be Competitive Teardowns, to understand which concepts already exist on the web from which the website project can learn. If skipped, all further steps are basically based on pure luck and would not be based on research findings. The research ensures that the website considers all current developments in terms of technology, industry, user behavior and user expectation (UX).Site Architecture
Based on the goals and also the research results, a thorough site architecture of the website can now be outlined. These results should line out how the main and sub navigation, subpages, categories and other sections on the website should look like. Ideally, the site architecture should change after the research results are taken into account. However, if for some reason no new insights from the research and analysis were able to provide or recommend changes to the site architecture, you should be alarmed as there might be something wrong. For example, either the process already had detailed research and analysis at hand which the project management wasn’t aware of, or the web agency did not carry out the research and analysis process well enough. During the site architecture, the following questions should be answered:- What are the goals and messages of each page?
- What action is expected by the user on these pages?
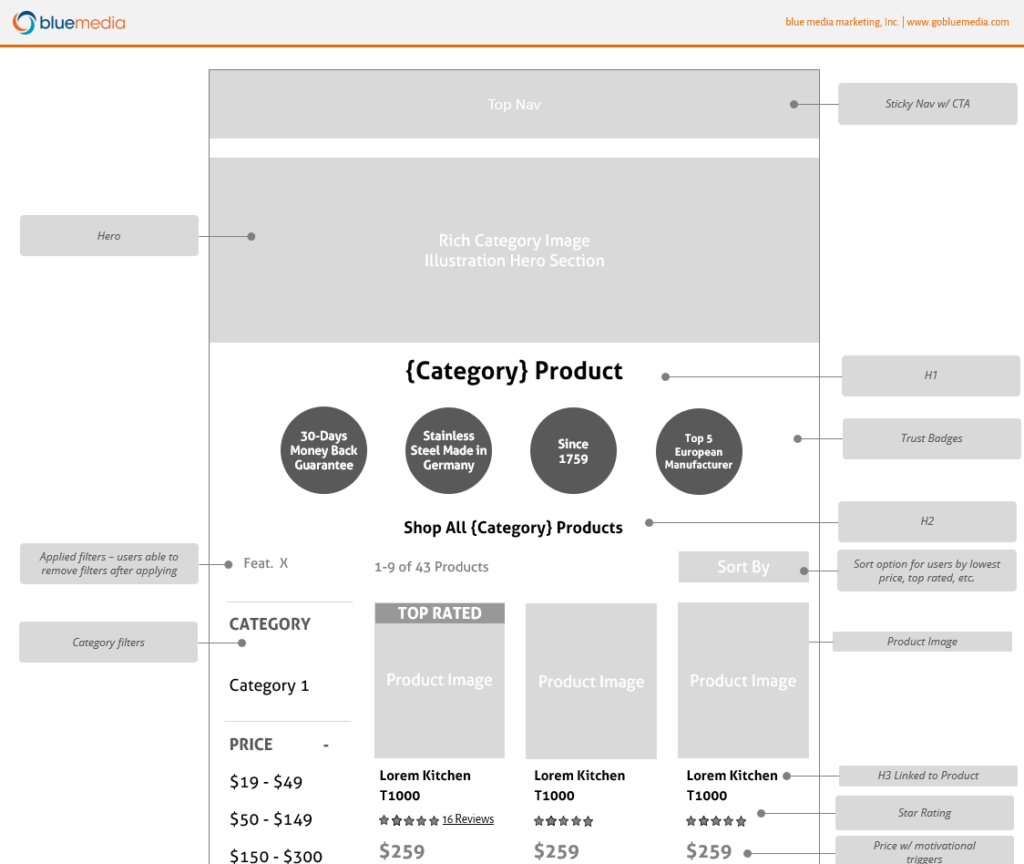
Wireframing
Wireframing is one of the results that provide visuals. After all research results are available and a clear page architecture can be used as a template, a wireframe must now be created for each page.
Wireframing is one of the most misunderstood and difficult phases during the whole process.
Many professional web agencies can’t stress enough the importance of wireframes. By observation, it is a common tactic that most smaller web development agencies skip this very important process – with devastating consequences for the entire project:
There are many reasons why agencies or single web developers chose to skip the wireframing process. Some of them are:
- The importance of wireframing is unknown to the client, and the web agency decides to save time and money on wireframing.
- The communication skills of the web agency are low, and the agency fails to explain the importance of wireframing to the client.
- The web agency itself does not know the significance of wireframing.
- The web agency does not have the resources to offer wireframing.
To provide more clarity on the importance of wireframes, I will discuss the importance of wireframes separately in an extra article.
Design and Mockup
After individual pages have been clearly outlined in the wireframe, a design can now be created. In our experience here at blue media, we have been asked about the difference between design and mockup many times, and that is why we want to explain this first: The mockup can also simulate functions and animations, while a design is usually just a static picture.
Design is one of the expensive processes right behind programming as it takes lots of time and should be done by highly-trained UX/UI-experts using state-of-the-art technology. It is also one of the most cumbersome processes in a web project as the client often wants a website created that they like.
The struggle between the client and web agency often lies therein to make the client understand that the design has to appeal to the target audience and meet the defined goals and has not to suit the client’s personal taste.
Considering these goals and objectives, even the term “designer” is nowadays outdated. Meanwhile, professional and large web agencies no longer have designers, but call them UX/UI’s (User Expectation/User Interface Professionals). These are experts, in the field of user experience, who are able to build appealing user interfaces that not only provide visually and artistic appealing designs but also provide engagement elements that can drag the user deeper into the website to prevent high bounce rates. They also provide higher time-on-site and user engagement, and therefore much better SEO and conversions on the website. This basically means that these UX/UI experts, based on numerous empirical studies, know how users behave. And accordingly, they are able to make sure that the user subconsciously receives certain messages throughout the customer journey and follows a predetermined path — all based on the laid out wireframe and the conducted research.
Technical Specifications
Technical Specifications (TechSpecs) are a document that consists of series of instructions to the programmer as to how to program the website. These include both design and technical instructions.
For example, fonts, spacing, text, and image behavior are described in detail in a Tech Spec. Functions and features must be shown and explained, as well as navigation behavior, animations, pop-ups and many more.
When it comes to Tech Specs, there seems to be a similar challenge to be faced as with the wireframe process. We here at blue media also observe that small web development agencies also skip this very important step. That’s why we’ve dedicated an entire article only to technical specifications and why they should be a part of every website project:
Programming
Now that all the above steps have been performed properly, nothing stands in the way of coding the website. For agencies that skip the Tech Spec process, it is the most difficult phase of a website project. However, it should be the contrary. It is actually the easiest next step from a project management perspective, provided that Tech Specs exist and the programming team is able to follow them accordingly. In this case, all the project management has to do is to hand the Tech Specs and design documents over to the programming team. Minor questions usually arise because of smaller misunderstandings from the Tech Specs and should be able to be resolved quickly.
After programming, a QA should definitely be performed. The QA report usually lists all the minor errors that occurred during the implementation of the Tech Spec items. The QA process should typically take no more than a couple of days and should incur no additional costs, provided the Tech Specs are of high-quality, and the programming team consists of competent senior developers.
Migration and Transition
If it is a new website, all content now has to be migrated into the new design. For larger sites, all content from the old site must now be included in the new site.
One of the most important processes within migration is URL mapping. For all old page URLs, a 301 redirect must be set to the new URLs. If this SEO point is left out, the new website loses the entire SEO trust, and all search engine rankings can be lost.
Conclusion
Websites today can be created within minutes by so-called web builders for a few dollars. Even WordPress allows people with less technical abilities to install so-called WordPress Themes and create websites easily and fast. Because of this, it is often assumed that the goal of a website is the creation of the website itself. Many single self-appointed web designers or developers often use templated Themes for their clients. The result is a good-looking website that provides a personal value to the client and makes them happy enough to pay the invoice — but it’s unlikely that the website will create any revenue as it will have no economic value, i. e. it won’t create any business.
In any web project, the goal is never to just to create a website for the sake of it, such as to have a good-looking website.
A website must motivate the user for an action that ultimately must lead to a conversion. A website that does not create sales therefore has actually no value from a business standpoint.
A website is a vendor who communicates with the user, sends targeted messages, and holistically guides the user through the website. It is also one of the strongest marketing tools.
Achieving these goals requires a process that builds on all of the lined out and defined objectives. The entire website building process therefore fulfills the goal of building a website that is based on economic-driven knowledge and research, strategically and specifically tailored elements for the target audience.
Tell us more about your business and we'll tell you how we can help!
GET IN TOUCH!
 by
by