| Thank you for Signing Up |


Inasmuch as we enjoy high valuable content for our pages, image optimization is still an important factor in SEO for helping your site rank higher. Google loves pages with images, because so do users. To enjoy that awesome organic traffic from optimized images you need to take a few things into consideration.
Let’s drive in and look at ways in which you can optimize your images to get higher rankings and drive traffic. However, image optimization works only if CDN is not activated, otherwise the website cannot benefit from it; see also our article “Content Delivery Networks (CDN): Good or Bad for SEO?“.
Image Optimization Is a blessing for Smaller Campaigns
Especially for smaller websites and projects, using SEO optimized images can be a blessing. The reason for this, smaller websites and new website campaigns lack many USPs from an SEO standpoint – especially in the beginning as many other competitors are way more ahead in their SEO process. In order to get higher rankings, one has to be more resourceful in terms of SEO innovation and to things competitors don’t do.
And optimizing images is one of these extremely effective SEO methods that have been underestimated for many years.
A real case example:
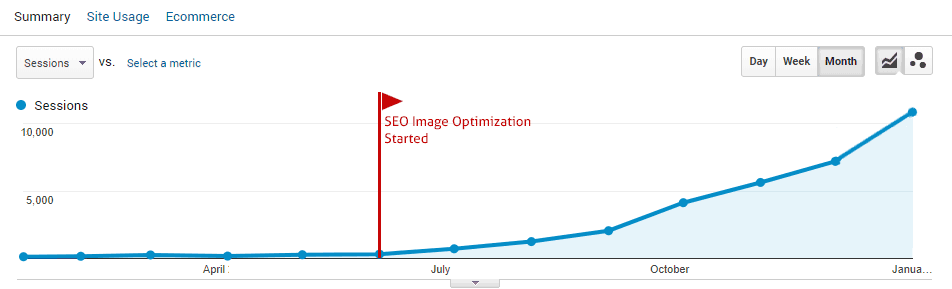
One of our clients in an extremely competitive market, image optimization became one of the most effective SEO boosters. Here is what happened: They have engaged in SEO already, producing 12 pieces of content for a couple of months without much effect. When we checked their content, everything seemed to be in order such as keyword utilization and content quality. However, they were using stock images that would be used everywhere else. When we were discussing options with them, they wanted to test our capabilities first. We convinced them to let us optimize images only. The moment we switched the images and replaced them with unique images of our own, this happened:

This clearly shows the power of unique images. I can tell you from experience that any website I was optimizing through unique images could rank much higher than even their most feared competitors due to one fact:
Same quality content, but better images.
So, all it comes down to this in SEO when competing with the big players: What can you do better or different than your competitor, instead of doing the same things they do? Image optimization is of course just one solution, but a very effective one!
How to do it:
Use an Appropriate Image
Is your image reflecting the content of your post? Making an inappropriate choice of the image will not just baffle your users increasing the bounce rate, but Google is smart enough to see if your image does not represent your content. Besides, visibility across devices, quality, and good resolution is vital.
Selecting a Unique Image for Your Site
Don’t just add images of from the stock photo you license online. Using stock photo images may not assist your site’s SEO: such photos have already become generic images for numerous websites online. Think about customer service companies using a similar photo called “headset hottie”. Interestingly, they would virtually have similar looks. An original quality image will have a greater impact on SEO, because Google loves unique images that can’t be found anywhere else!
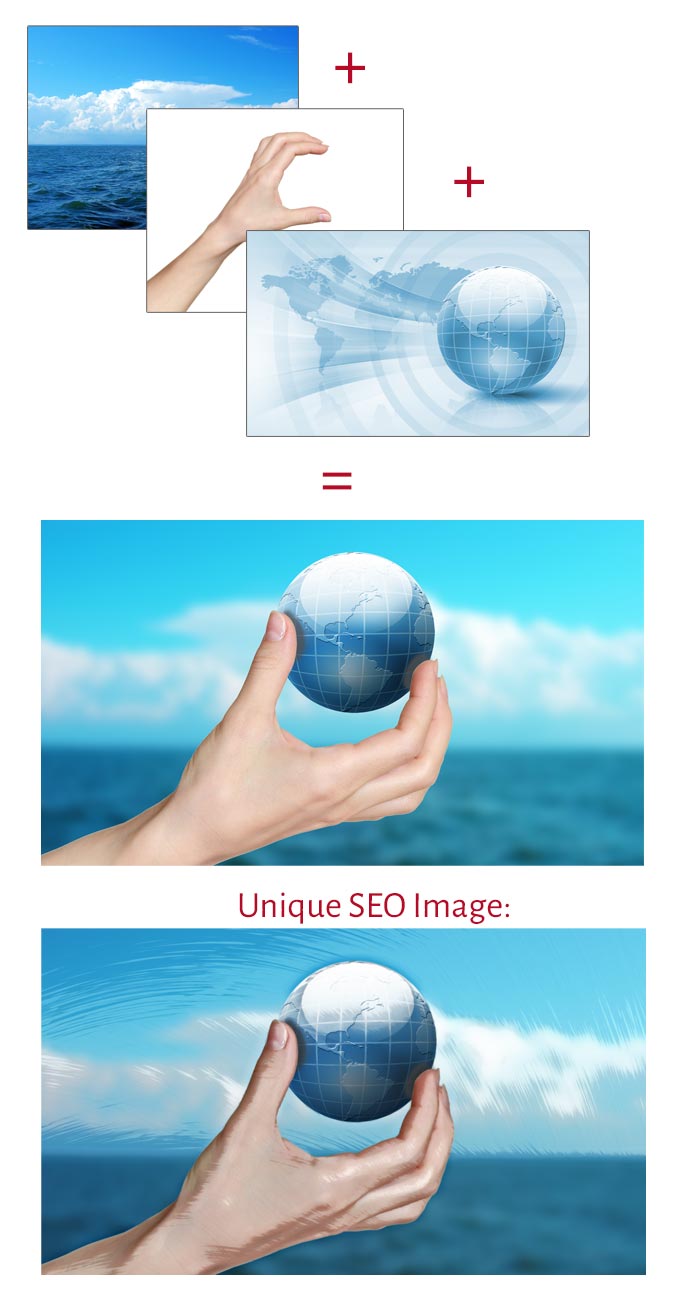
Although it is a time-consuming exercise taking original photos using your in-house, they are lots of other options. Your designer can tailor several different stock images and spruce them up into one for the web page. That way Google won’t be able to recognize the image anymore and will classify is at a unique image. Here is an example how to create unique images through stock images:

File Format and Image File Size
The duty of a designer is also to create an image that is optimized for websites. Popular file formats are JPEG, GIF and PNG. However, use JPG for larger and colorful images, and GIF only for smaller or images with less colors for optimal compression. PNGs should only be used for icons and small size images as they don’t compress as much.
Here is a quick guideline:

Google will rank your page lower if you use the wrong format and compression.
Just imagine that you want to view a single image and it looks like you have to wait forever for the browser to respond. Since Google acknowledges the load time of a page, it takes the file size of an image into consideration when ranking your page.
On the face of it, an image is good for SEO. Unfortunately, the image can ruin a mobile user experience and increase bounce rate. Use plugins available in your CMS to enable the image change attributes to adjust according to the screen width to provide responsiveness. Although the feature might be in a CMS by default, but it may require plugin updates to continue working properly.
Landing time is crucial for SEO. Check your page loading times to uncover if you are using too many images. A site speed tool can help how the page is performing in terms of loading times. A large image has a huge impact on a site’s loading time. Image optimization yields savings in bytes so that the browser can now render useful content for the user.
Descriptive File Names
From an SEO point of view, it is not a good idea keeping the default name your camera or CMS gives your image.
A keyword rich filename is vital when it comes to make Google understand what your image is about: make the image file name easy for Google to interpret. This is a good starting point to include your keyword. When a search engine crawls your webpage it also tries to finds the keyword within the image filenames.
The question you should ask yourself before creating a file name for your image should be: How do your customers find products on your website? Think of the naming patterns they are interested in. Let’s say as Google crawls the site and finds a file named DSC_2998.JPG: what can this be? In case it has neither title nor ALT Tag it will be pretty much difficult to figure out what it is – and even with an ALT Tag, you will have missed one of many ranking factors by having a wrong file name. A descriptive image file name gives Google clues about the content of your site, therefore, helps in ranking.
Image filenames should never consist of underscore. Here are some other examples:
- Best-Herbs-for-Cold.jpg, instead use Herbs-Cold.jpg. Because Google doesn’t like spammed image names, but descriptive ones.
- Women-running-across-the-street.jpg, instead use Running-Women.jpg. Because it’s difficult to sell Google a complex story that is behind an image filename. Besides, stop words such as “the”, “a”, “on” etc. should never be used on image names, neither on URLs in SEO.
- image_28884.jpg, instead use something like Hard-Worker.jpg. Not only that image name isn’t descriptive at all, it also contains an underscore, which is the worst thing you can do for SEOs. Google has announced a long time ago that it doesn’t like underscores.
Avoid at all Times
Never use any special characters in your file name such as ! @ # % & or anything similar or Umlauts such as ö ä ü ß as well as any cyrillic characters such as Ѯ Ё И, or 16 bit file names such as 迪 を or similar. These filenames can not only not rank for SEO, but also can hinder Google from crawling the image. As a result Google might see your image file as a broken file name.
Alt Text
When you add title tags to an image it looks great. Alt Text is colloquially known as “Alternative Text”. Actually, it is a tag used in an HTML code to describe the function of an image on your web page. Do not leave the search engines to single-handedly interpret your images: it may rank for an unintentional keyword or more likely: not rank at all. What this means is to include your keyword in Alt Text that best defines your image.
Image Sitemaps
If you are in e-commerce you are adding image sitemap to tell Google to discover the images you want it to index and find. A CMS like WordPress will automatically set up a sitemap.
What Is the Reason for the Images?
Is your image communicating or at least telling a story? A picture spices up an article so it has the ability to entice readership. Search engines even enable searchers to look strictly for images. What’s the catch? You have to perform SEO on those images to improve their ranking as search engines take images very seriously. Images may not directly convert to sales but help you build the brand stronger online, engage users, support the text content. And that’s why search engines are determined to analyze your image in order to give you a higher ranking.
An image makes your website attractive to the human eye and to the machine code at the same time. By and large, the website crawlers are increasingly becoming visual. Therefore, we cannot overlook the importance of image optimization in SEO.
Tell us more about your business and we’ll tell you how we can help!
| Thank you for Signing Up |



 by
by 


It's good to know that you shouldn't have large images covering your website so it doesn't take long to load. Since I just started my own cookie delivery business, I want to optimize my website to lead to more conversions. I'll have to hire a website designer to make my site more SEO friendly.